BLOG
Shiurim of Rav Aaron Lopiansky
In early 2021, I had the great opportunity to volunteer in an effort to make the shiurim (Jewish classes) of Rav Aaron Lopiansky more accessible to the public. The project required organization, technology architecture, research, vendor relationships, and more. Here’s the story behind Shiurim.EshelPublications.com!

As of November 2022, the site houses the following:
- Over 5,000 lessons
- Over 160GB worth of MP3s
- Nearly 4 months’ worth of audio, if you listened to it nonstop
And of course, the archive keeps growing!
Backstory
My relationship to the website began after a very sad event – a close Rabbi and teacher of mine, Mattisyahu Rosenblum, passed away due to cancer in November of 2020. I had remained involved in my yeshiva (a Jewish religious school) after graduating, and given that COVID was in full swing at the time, I was asked to run a Zoom session for alumni, family, and friends, where each could give a brief eulogy for our beloved teacher. I was recording those eulogies in order to provide them to Rav Rosenblum’s family afterwards.
Unfortunately, during one particular eulogy, my internet went out. The Zoom meeting continued, but my recording was missing half of a eulogy. My internet had never gone out before or since – I had been working remotely that entire year, so I would have noticed! Because my recording was incomplete, I had to call the individual who had been speaking very emotionally about his teacher and ask him to do it over again, which I felt terrible about, but he was extremely gracious and agreed. After we were done, we started talking about why I was the one running the Zoom meeting and what else I knew how to do, and the subject eventually came up that Rav Lopiansky needed a new website.
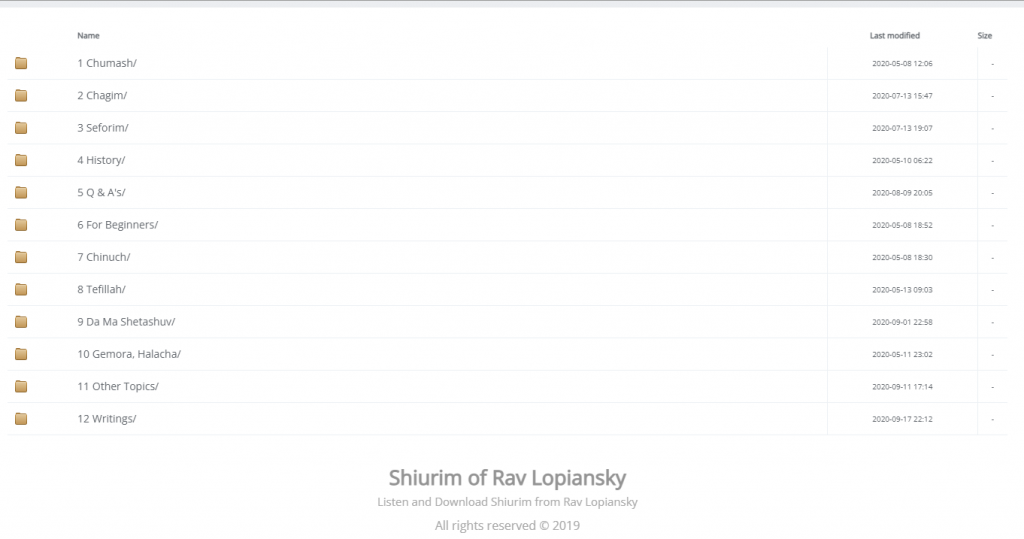
Rav Rosenblum, the Rabbi that had passed away, had been a close student of Rav Lopiansky, and had digitized and listened to hundreds of hours of tapes of his classes in order to categorize them and post them online. At the time, the website was just a theme on top of a directory served up by Apache, see below. Now that he had passed away, there was an effort beginning to modernize the website, both to increase the listenership and make it more accessible, as well as to provide a memorial for Rav Rosenblum.
Organization
The first step was to download the original MP3’s and organize them. At this stage there were already over 5,000 MP3s and roughly 140GB worth of audio, but unfortunately many of these were duplicates. I wrote a script to look through them and clean them up – fixing filenames, mapping duplicate MP3s by file hash, and more. This process took about two weeks to finish, but we ended up with a well-organized list of MP3s that were in a folder structure that mapped to what we wanted on the website.
Architectural Decisions
At this stage, I had to make some decisions about how I wanted to build the site. There were two major pieces of functionality to the site:
- The primary website, which would house the backlog of audio and allow users to navigate around to find new lessons
- The RSS feeds that would be submitted to podcast sites such as Audible, iTunes, Google Podcasts, and more
Because I would not be responsible for the day-to-day running of the site or the uploading of new lessons as they were recorded, it was important that the site be easy to use for the site administrators, and in addition, that the two bullet points above be managed in as close to the same workflow as possible.
My first effort was in trying to find a host for the audio, in addition to a podcast management service, and the two ended up being the same company, Blubrry. I had looked at a few other sites, such as Transistor – the problem we ran into with many of them is the 150GB of audio that would need to be uploaded initially. I actually ended up talking to the CEO of Transistor via their sales chat, and although he was super nice about it, unfortunately he was unable to accommodate the amount of audio we’d need to upload right from the beginning.
The runner-up was Anchor.fm, which is a product from Spotify. They are apparently free, and seemingly have no limits, although I would have to imagine that I would have hit some kind of limitation with the 150GB initial upload. That being said, the big selling point of Blubrry over Anchor is Blubrry’s WordPress plugin, PowerPress. I have used this free plugin in the past without Blubrry’s podcast management or hosting, which is a paid service, and found it easy and intuitive to use. I considered self-hosting the audio via Amazon S3 or a similar service, but Blubrry’s low cost ($100 for pro-hosting, $10 for each additional show, of which we have 10) came out to $200 a month for:
- Fast hosting
- Great customer support
- Listener reports and statistics tracking
- The ability to inject ads in the beginning (pre-roll), which we would use for sponsorships
Finally, Blubrry’s integration with WordPress allowed us to create new lessons via standard WordPress posts, uploading an MP3 from within WordPress, and having it show up on the site. Alternatively, checking off a podcast category (still within WordPress) would add that MP3 to the podcast RSS feed, also handled by Blubrry. We could then submit those feeds to Audible, iTunes, Google Podcasts, and others, and they’d be automatically updated. Overall, the value proposition of Blubrry made it the winner, so we began working with them.
For web hosting, I chose Digital Ocean, because their $5/month droplet (which is just a VPS) was hard to beat. At least initially, we didn’t need much computational power, but I eventually used DO’s easy droplet resize tool to give us some more RAM, because 5,000 individual posts made the database quite large!
Sitting in front of the Digital Ocean web server is CloudFlare, specifically their free tier, which caches much of the site. This means that:
- When a user goes to the site, they are most likely getting assets that have been cached by CloudFlare, providing very little strain on the server
- When a user listens to an MP3, it’s loading directly from Blubrry, at a flat rate regardless of bandwidth usage
Initial Data Load
The next stage was to actually upload all of the initial audio. I used C# because it’s the language with which I’m most familiar on WordPress.org’s list of client API libraries. I first walked through the file system, which was already organized the way I needed, and created WordPress categories which mapped to the directory structure. Then, walking through each directory, when I came upon an MP3, I created a new WordPress post with the name of that MP3, and the categories corresponding to its folder name. I then used a combination of the WordPress API and the Blubrry FTP server to upload that MP3 and attach it to the WordPress post. In the end, I was able to upload all of the MP3s in just a handful of batches, taking roughly a week to sort out.
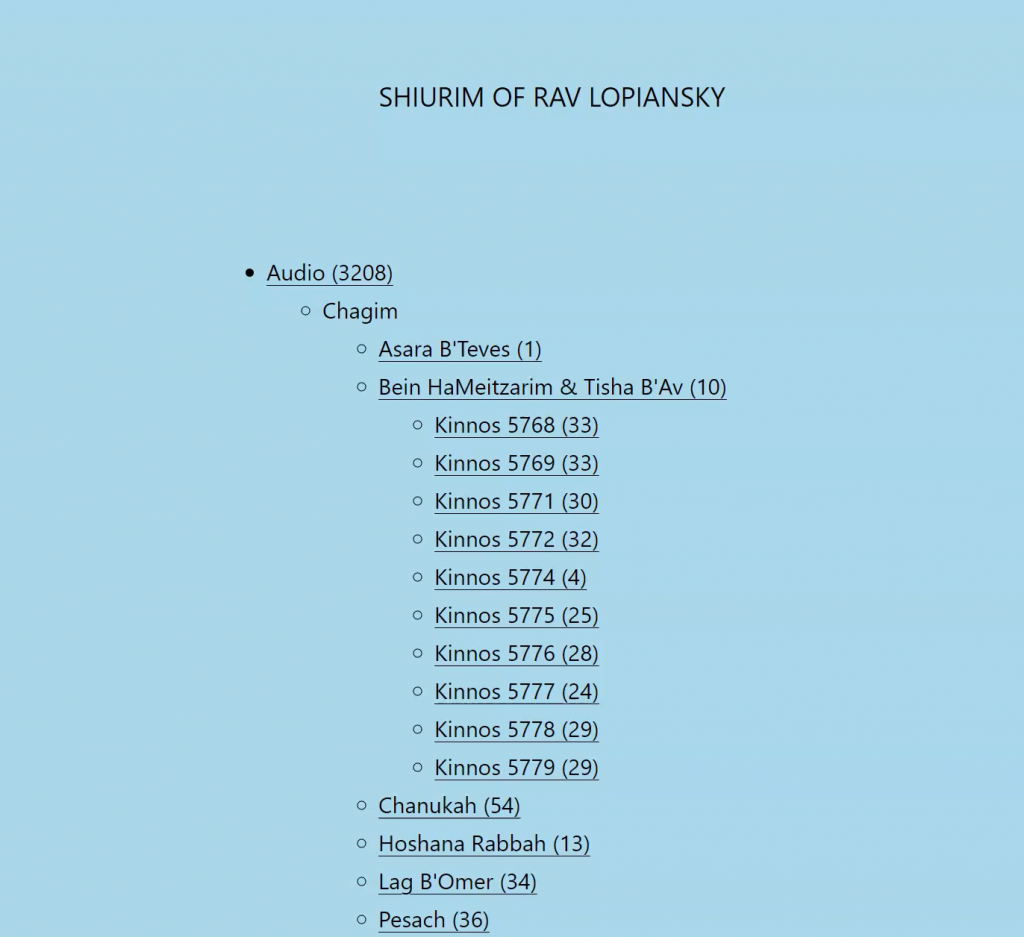
The main categories present on the website are under a top-level category that we named “Audio”. In addition, there is a second top-level category called “Podcasts”, under which we have subcategories that represent our podcasts. We can upload an MP3 and tag it under Audio for it to show up on the website, tag it with a podcast category for it to show up in a podcast feed, or both, which makes things much easier for the people running the website day-to-day.
We maintain an archive of all of the MP3s in this folder structure in case we ever need to move away from Blubrry, but overall, we’re very happy with their service.
Design
At this point, the site was up and running in terms of having all of the necessary content, but unfortunately, it wasn’t so nice to look at. My design skills were extremely lacking, see an early screenshot of the site below:
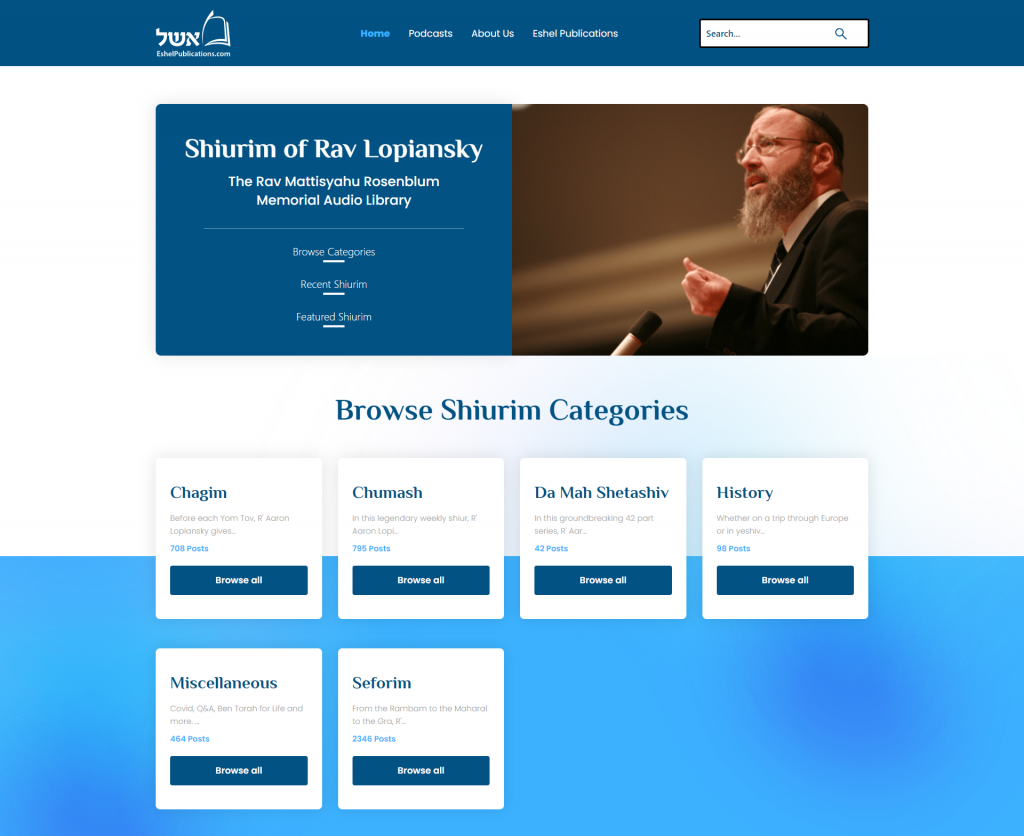
We brought on Creative Web Services to work with us and develop the look and feel of the site, and over the next few weeks we ironed out what we were looking for, and we ended up with the beautiful site we have today. Check out our work – Shiurim.EshelPublications.com!


Very interesting and comprehensive writeup! Thank you for all of your hard work and in explaining what made all this possible. I am curious how CWS made it all beautiful and what frameworks they used.
Thank you Nossy! They built it without any frameworks, it’s just a pure WordPress theme!